OCHA.dev
誰にも伝わらないアップデートをしました。
2024年04月05日
ずいぶんとブログをサボっております。
お茶です。
さて今回は、このポートフォリオサイトをマジで誰にも伝わらないアップデートをしたことについて書いていきたいと思います。
マジで伝わらんアプデ
何が変わったん???
実は今回のアップデート、デザインや動作、見た目については何一つ変わっていません
では、何を変えたのかというと技術選定を見直して新基盤へ作り直しました。
なに同じモン作り直しとんねん!!と言われそうですが、今回のリプレイスは個人的に有意義だったのでよかったポイントをまとめておきます。
爆速になった
これまでのお茶.devは結構もっさりしていました。
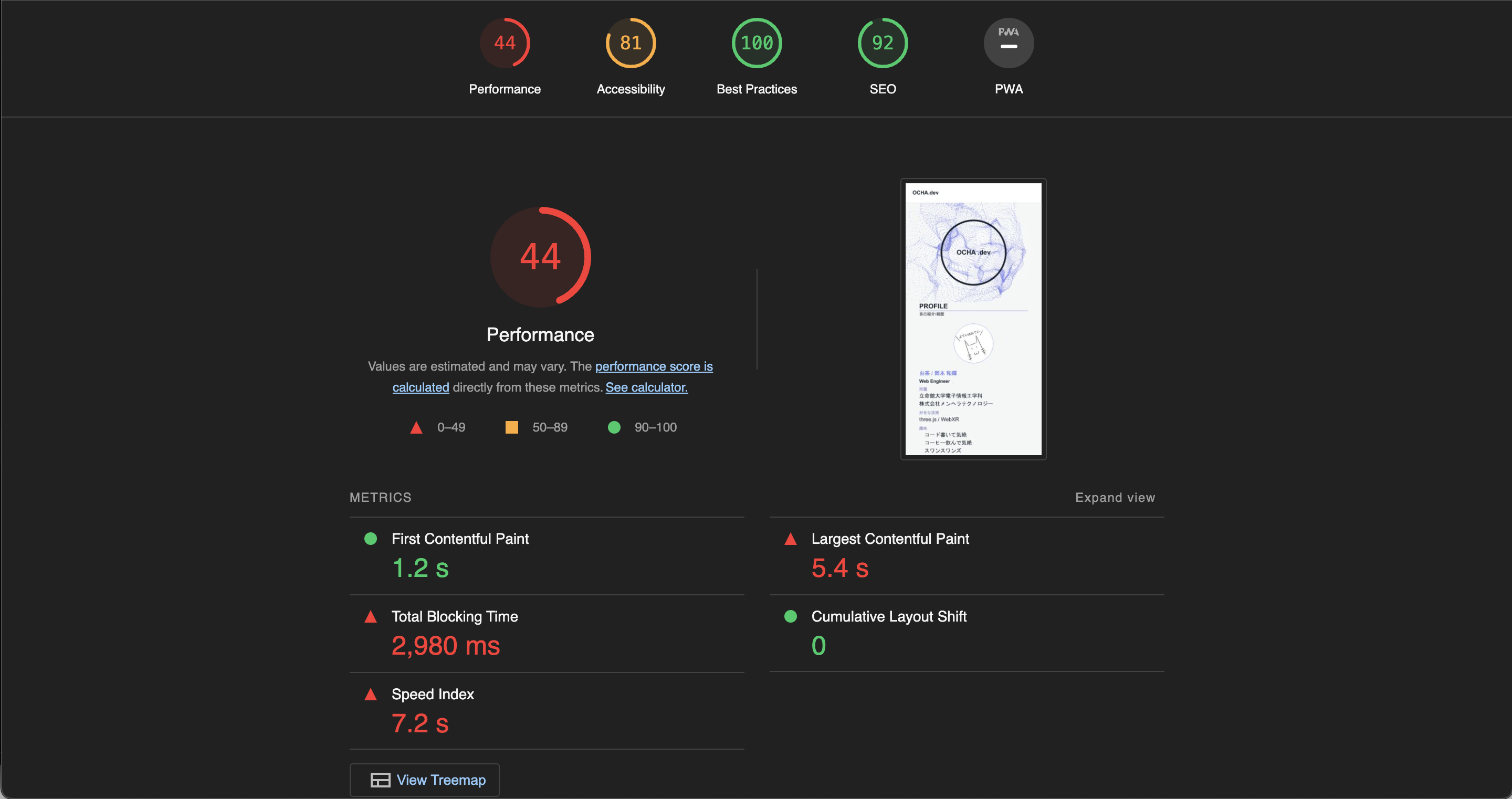
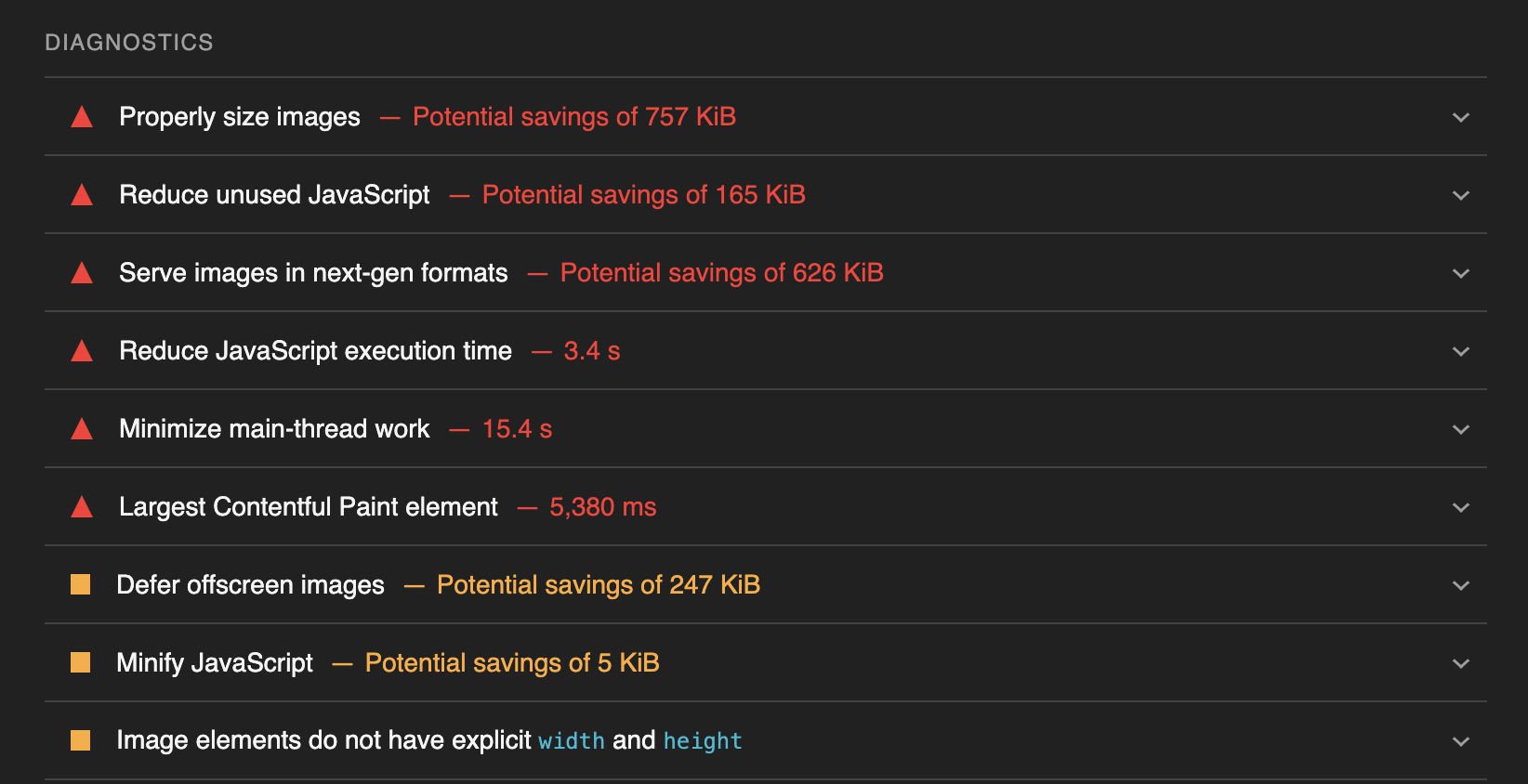
GoogleのLightHouseというWebAppのパフォーマンスを計測できるサービスがあるのですが、以前の結果がこちらです。

とっても残念な感じですね。
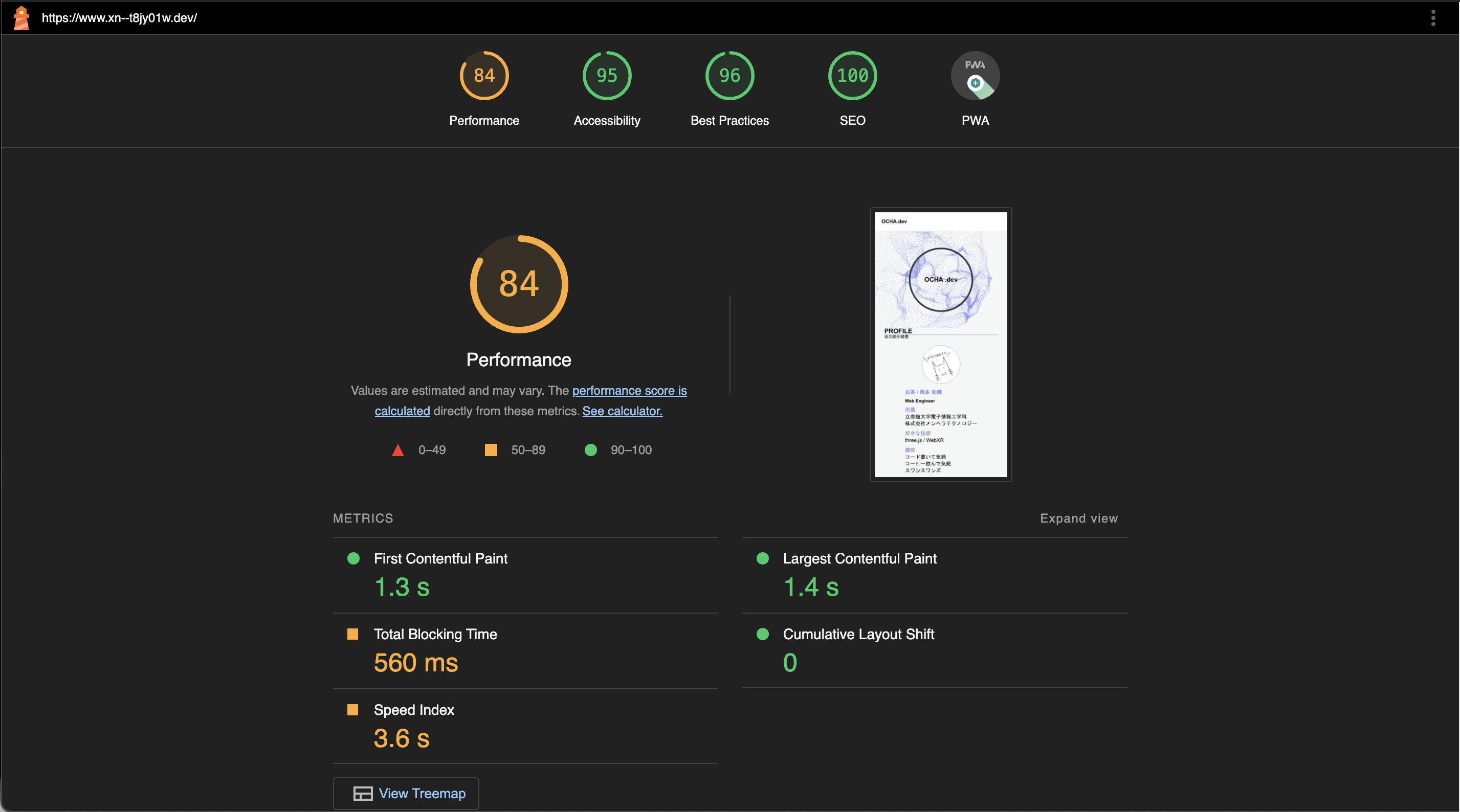
では、今回作り直してリプレイスした結果を見てみましょう。

めっちゃ速くなりました!!!!!!
アクセシビリティも大幅改善できています。
計測の結果は端末の性能や状態にも影響を受けるみたいですが、数回試したところ70~80前後の結果が返ってきているのでこちらは以前と比べて爆速になったと言えそうです。
これで回線が貧弱な場所や通信制限がかかった状態でも比較的スムーズにページが表示されやすくなっているはずです。
PWAになった
PWAに対応しました。
PWAとはざっくりいうとWebアプリをネイティブアプリのように利用できる技術です。
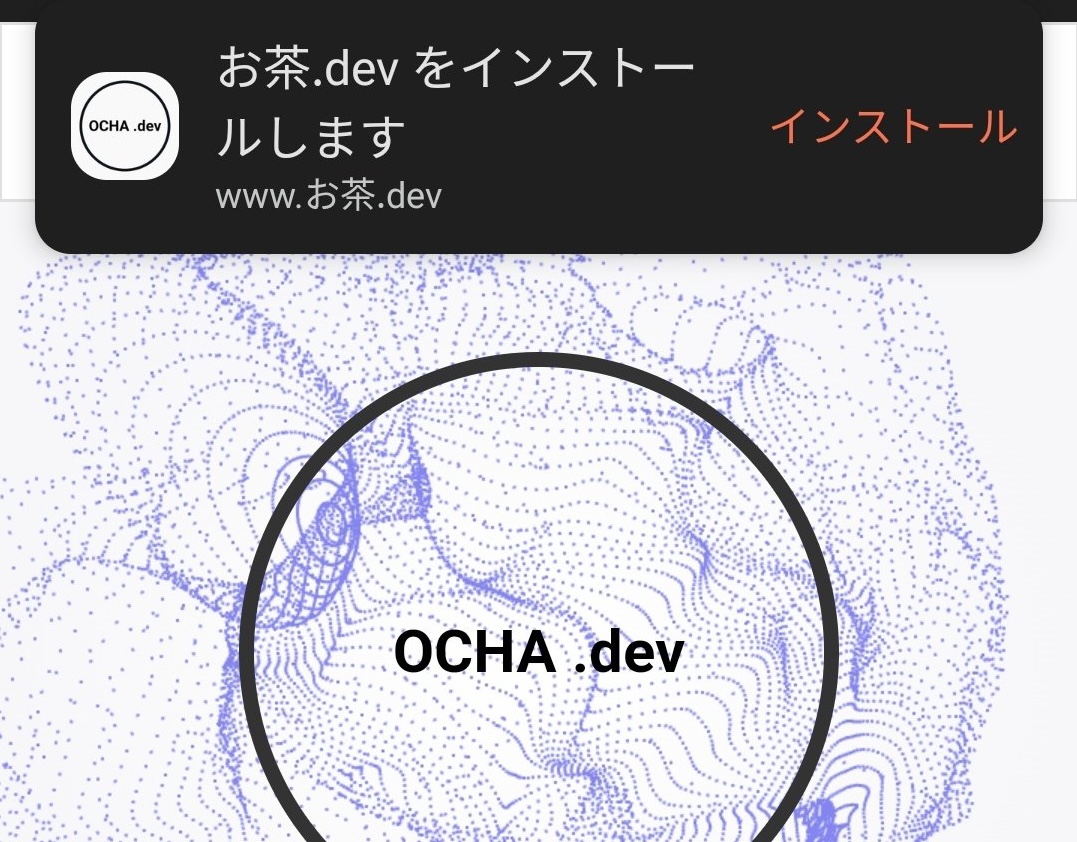
お使いのiPhoneアプリやAndroidアプリと同じようにダウンロードして個別のアプリとしてこのポートフォリオサイトをみることができます(需要どこ???)

ページを開くとインストールのバーが出るのでそちらからインストールできます。
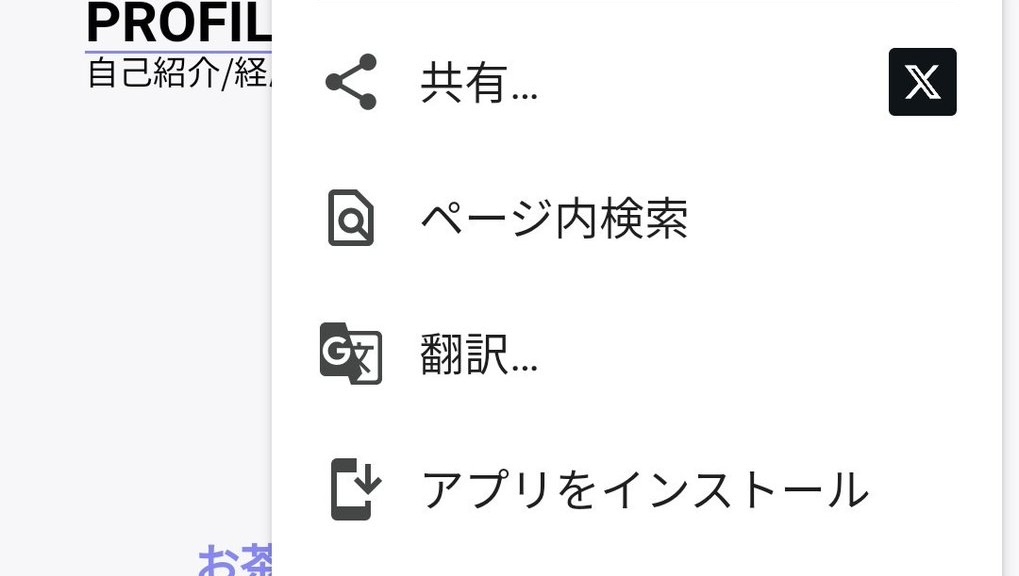
表示されない場合はブラウザのサイドバーを適当にゴニョゴニョするとインストールボタンがあると思うのでそこからインストールできます。

やっぱり自分の携帯に自作アプリのアイコンが並んでいるとちょっとテンション上がりますね。

よければダウンロードしてみてください。
具体的に何したの???
lightHouseは具体的にパフォーマスやアクセシビリティの問題点を提示してくれるのでそれをベースにパフォーマンスチューニングをしていきました。

画像がデカさと表示の最適化、JavaScriptの量をダイエットするのを目標に作業をしていきます。
画像最適化
画像サイズがそもそもデカすぎるので圧縮しました。
圧縮にはGoogleが提供しているsquooshを使ってwebp形式へ圧縮変換しました。
肉眼で違いがわからない範囲で大きく軽量化できたと思います。
- Squoosh
あとはNext.jsとVercelを使っているのでImageタグを素直にNextImageに置き換えました。
使える環境は限られますが、ざっと置き換えるだけでレイアウトシフト,遅延ローディングなどサクッと最適化できるのはとても便利です。
ChakraUIを剥がす
コレが一番効果あったと思います。
元々お茶.devはChakraUIを利用して作ったものでした。ChakraUIのスタイルはemotion(CSS in JS)に依存しているので必然的にJavaScriptの記述量が多くなり、ランタイム時に動的にスタイルが生成されるのでどうしても表示がもっさりしてしまいます。
CSSフレームワークは便利ではあるのですが、
タグのprops上に直接styleをガシガシ書き込まれるとテンプレートが汚れて非常に読みづらくスタイルのリプレイスには苦労しました。
実装コストの高いコンポーネントがあるなどの事情があれば別ですが、今回は特段複雑なデザインがあるわけでもなくコンポーネントごとにスタイルを当てるのであればCSSModulesで十分なので現状CSS in JSに優位性はそこまでないと感じます。
特にページそのものに大きなJSのロジックは無かったのでスタイルを修正するだけで大幅にJSの量をダイエットできてよかったです。
Bunでmonorepo化
今回のパフォーマンスチューニングとは関係ないのですが、yarnからbunに乗り換えました。
パッケージインストールやローカルサーバーの起動など動作が明らかに速くなったのでとても開発体験がよくなりました。
個別でお茶.devの管理ツールも作っていたのですが、リポジトリを一つにまとめたかったのでTurboRepoのモノレポにしました。
- TurboRepo
bunは非常に高速で便利なのですが、--filter機能やパッケージのインタラクティブアップデートが無いなどモノレポ上欲しいコマンドが足りなくてまだまだ発展途上の基盤だなと感じる部分が多かったです。
個人的にはストレスのない速度でnpm&yarnから乗り換えて使うならpnpmで現状十分だと感じました。
まとめ
ざっとモノレポの新リポジトリにリプレイスして、パフォーマンスチューニングをしてみました。
パフォーマンスのいいものを作るため考慮すべきことや事前に技術選定で時点で考えておかなければならないことなどいい勉強になったので個人的にこのリプレイスには満足です。
やっと初めてテックブログ的な記事をかけて嬉しいなと感じています。